Maroc et les techniques modernes de les satellites artificiels
Maroc entre dans le monde du satellite espion
Maroc a acheté deux satellites de la France , dans le cadre d'un accord une valeur de 500 millions d'euros, date d'échéance du contrat de deux ans, mais elle a été prise en toute confidentialité par Paris et Rabat . Les nouvelles sont venues par le site , "La Tribune" , selon des sources françaises décrites comme " identifié " .Le site Web de "La Tribune" français , qui se soucie des affaires économiques , que le Maroc a acheté deux satellites espions . Le site que Rabat a conclu avec chacun de la société " Thales Alenia » et offre « Airbus Spice » à cette fin un montant de 500 millions d'euros.
Le journal précise que le contrat a été signé il ya deux ans, mais il est encore entouré par un grand nombre d'informations confidentielles par les deux côtés de Spite française et marocaine d'une grande importance , en soulignant dans le même contexte que le Maroc reste l'un des premiers clients de Paris dans le domaine du contrôle des armements , où occupe le troisième rang après l'Arabie Saoudite et à Singapour.
Le Maroc a été finalement reçu la ville française de Brest , en présence de SAR le Prince Moulay Rachid et ministre de la Défense Jean- Yves Odrian , multi- mission frégate surnommé " Mohammed VI " .
Le ministre français a déclaré à cet égard , " elle a établi la première main au-dessus à un pays ami . Et le Royaume du Maroc , depuis 2008 , est le premier partenaire de ce programme , qui a été achevé en coopération française italienne" , en référence à la société , qui combine les deux pays concernant les frégates de fabrication .
Les Émirats arabes unis a menacé d'annuler un accord pour acheter satellites de la France , l'information n'a pas été confirmée , que ces mécanismes contiennent dispositif transmet des informations à la CIA , mais qui a été considéré comme un simple tentatives des concurrents pour confondre l'affaire
Par:ABDO AZIZ
maghress
COMMENT AUGMENTER LES VISITEUR A TON BLOG PAR FACEBOOK ?
Un méthode très simple et gratuits pour augmenter les visiteur a ton site ou ton blog
2.ouvrir un nouvelle fenetre par exemple www.googel.com et copier le lien du Google comme
https://www.google.com/
Comment Ecrire un bonne article ?
Comment Ecrire un bonne article dons le web ?
Pour Ecrire un article il doit à éviter Les principales erreurs Suivante:1.Ecrire des articles uniquement pour promouvoir son entreprise
Ce type d’article n’intéresse personne. Mettez en avant de l’information, un avantage que vos concurrents n’ont pas, essayer de lier votre article à un Evènement d’actualité.
2.Ecrire un article en employant un jargon technique
Ecrivez le plus simplement du monde, sans chichi, avec des mots simples compréhensibles par le plus grand nombre.
3.Ecrire un article avec beaucoup d’informations
Trop d’informations "tue l’information". Ecrivez "utile mais incomplet".
Rappelez-vous que l’intérêt de votre article est de diriger le lecteur vers votre site Internet.
Donnez les avantages de vos produits ou services sans rentrer dans les détails.
4.Ecrire un article comme une lettre de vente
Respectez un style rédactionnel INFORMATIF
5.Ecrire des articles sur internet Ecrire un article uniquement pour le référencement de son site
6.Ecrivez votre article avec un ou deux mots clés sans les répéter à tout bout de champs.
comment faire une fois mon compte Twitter et Facebookest pirater ?
Que faire quand son compte Twitter est piraté?
Les symptômes: vous ne pouvez plus vous connecter, votre compte se met à tweeter tout seul ou vos amis reçoivent du spam en message privé. Il y a alors deux cas de figure:1. les hackers ont changé votre mot de passe
En clair, vous êtes enfermés dehors et vous n'avez plus les clés. Twitter propose une remise à zéro du mot de passe par email ou par téléphone ici (attention il faut avoir auparavant associé son numéro téléphonique là). Si rien ne marche, il faut demander l'assistance de Twitter depuis ce formulaire en choisissant «mon compte a été piraté».
2. vous pouvez toujours accéder à votre compte
Changer votre mot de passe immédiatement ici. Retirer l'autorisation de toutes les apps utilisant Twitter là, au cas où l'une soit le maillon faible.
Comment protéger son compte?
1. Choisir un bon mot de passe
Ni trop court, ni trop simple, en variant au maximum chiffres, lettres, minuscules, capitales et symboles (et en évitant de juste les rajouter à la fin d'un mot bateau, du genre «fcbarcaloune!»). Sauf que retenir une chaîne aléatoire, et en plus la changer tous les 2-3 mois, est compliqué. De nombreux experts conseillent donc une phrase comme «Jai4enfants-Theo+Lea+ana+selvia»
2. Ajouter son numéro de mobile
Cela peut faciliter la tâche pour récupérer son compte en cas de besoin.
3. Sécuriser le changement de mot de passe
En cochant ici la case «exiger des informations personnelles pour remettre à zéro mon mot de passe» afin d'empêcher un hacker de le faire.
CONCLUSION
Il faut surtout éviter d'utiliser le même mot de passe pour tous ses comptes. Interdites également les réponses évidentes aux questions secrètes (du genre «martin» pour «le nom de jeune-fille de votre mère»). Les experts conseillent de répondre à une question par une autre phrase mot de passe. Parce que l'email est souvent le centre névralgique, il faut activer, si vous utilisez Gmail, la double authentification. Un code est alors envoyé sur votre smartphone à chaque fois que vous –ou un hacker– essaie de se connecter à votre compte depuis un appareil inhabituel. Facebook propose également cette option. Il serait temps que Twitter s'y mette.
Comment récupérer mon mot de passe Facebook ?
Vous avez oublié votre mot de passe Facebook ? Récupérez vos accès par SMS ou par mail en quelques clics.Pour récupérer votre mot de passe, rendez-vous sur http://www.facebook.com
Cliquez sur « Mot de passe oublié »
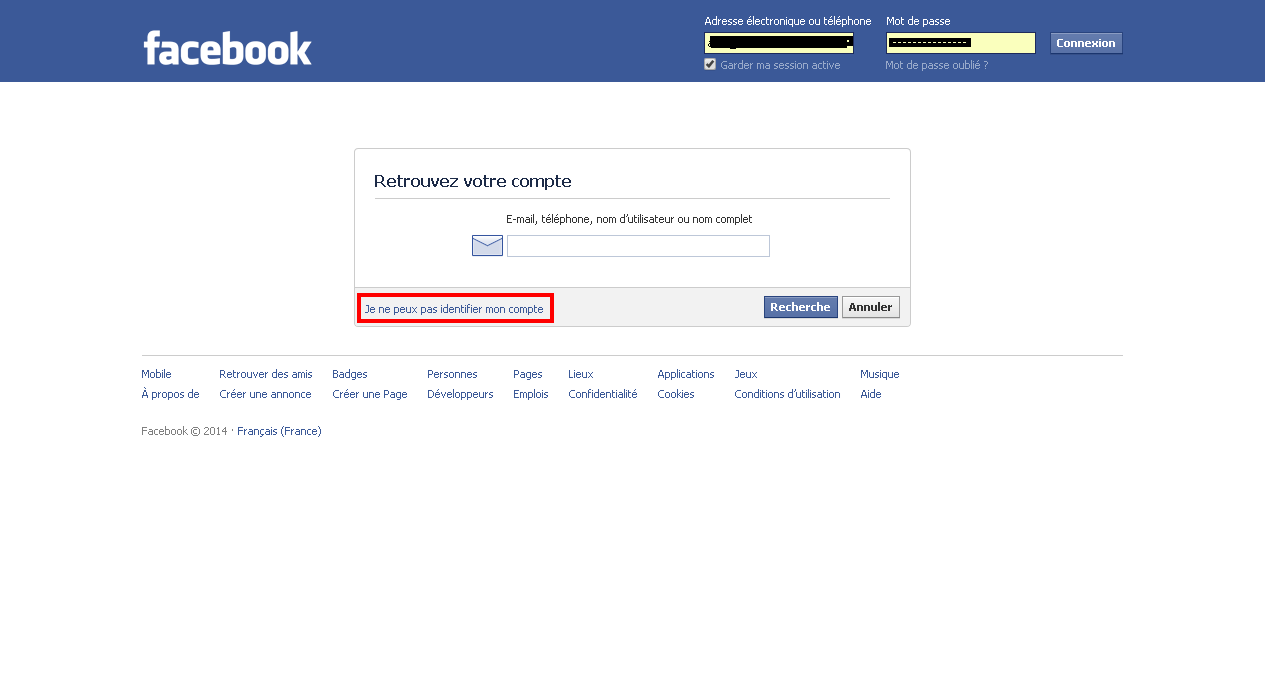
Saisissez l’adresse email avec laquelle vous vous êtes inscrit(e) sur Facebook puis cliquez sur recherche
Votre compte est identifié. Choisissez de réinitialiser votre mot de passe soit en associant votre compte messagerie à Facebook, soit en demandant à Facebook de vous envoyer un lien de réinitialisation sur votre adresse mail. Puis cliquez sur « Continuer ».
Si votre compte n’est pas identifié,
cliquez sur le lien « Ce n’est pas vous ? »
Si votre adresse n’est pas valide ou si vous l’avez oublié, vous pouvez renseigner votre nom d’utilisateur ou votre n° de téléphone mobile (à condition que vous l’ayez renseigné sur Facebook). Cliquez sur « Recherche ».
Sélectionnez le compte correspondant. Facebook vous propose d’envoyer un lien de réinitialisation sur votre adresse d’inscription (la valide) ou par SMS. Acceptez en cliquant sur « Continuer »
Répondez aux questions posées par Facebook, renseignez bien tous les champs proposés
puis cliquez sur « Envoyer ». Un rapport sera remis à Facebook. Si vos informations sont valides, Facebook vous renverra un lien de réinitialisation par mail ou mobile.
Comment récupérer son mot de passe twitter?
Avoir un compte sur twitterTwitter est un réseau social qui a permis à plus de 500 millions de personnes de s’envoyer gratuitement de petits messages. Tout le monde peut avoir un compte sur twitter. Pour des raisons de sécurité, chaque compte est protégé par un mot de passe donné par l’utilisateur du compte. Le choix du mot de passe est libre. Il peut être simple, complexe selon l’utilisateur. Un mot de passe pour plus de sécurité doit contenir des lettres et des chiffres.
Mot de passe perdu ou piraté
Il peut arriver que, pour une raison ou pour une autre, vous ne vous souveniez plus de votre mot de passe. Cela va certainement poser problème car vous ne serez plus en mesure de communiquer avec vos contacts mais aussi vous ne pouvez plus accéder à vos documents et dossiers importants et confidentiels. Dans ce cas, certaines personnes pensent tout simplement à abandonner le compte et ouvrir un autre. Le piratage aussi pose problème aux utilisateurs des réseaux sociaux. Chaque jour, des milliers des hackers essayent tant bien que mal de pirater les différents comptes pour prendre leur contrôle. Ces derniers vont même jusqu’à modifier les mots de passe des comptes piratés, rendant ainsi l’accès impossible aux propriétaires de ces comptes. Dans ce cas, l’on se demande comment faire pour retrouver son mot de passe perdu ou encore piraté. Vous trouverez une solution à ce problème sur ce site.
Retrouver un mot de passe perdu
Grâce aux avancées dans le domaine de la technologie, un logiciel ou encore un programme a été créé pour vous aider à retrouver vos différents mots de passe perdus. Vous pouvez télécharger librement ce logiciel sur le site donné et avoir des informations supplémentaires via le site Web Dz mag sur les différents moyens de retrouver facilement un mot de passe que vous avez perdu. Il est important de rappeler que ce logiciel est utilisé à des fins privées et ne vous permet pas de pirater le mot de passe d’un ami ou de votre partenaire.
MON COMPTE FACEBOOK ET PIRATER
Comment faire lorsque son compte Facebook est piraté ?
Tout d’abord, ce n’est pas sale. ça arrive même aux meilleurs de voir leurs comptes Facebook être piratés.Le plus important n’est donc pas de savoir comment ou pourquoi (pour l’argent et la gloire pardi) mais comment récupérer son compte Facebook piraté ?
tu va là : https://www.facebook.com/hacked
Si, si, tu y vas ! Et tu suis les étapes, c’est très simple, tout le monde peut le faire.
Si vraiment tu n’y arrives pas, tente aussi par là : http://www.facebook.com/help/
Une fois ton compte récupéré, protège le pour que ça n’arrive plus.
Comment ?
En utilisant une fonction bien pratique, la sécurisation du compte par code de sécurité sur portable.
En gros, tu te connectes depuis quoi, 1, 2, 3 endroits différents ?
L’idée est donc de signaler à Facebook, tes lieux habituels de connexion et si toi ou une personne mal intentionnée tente via une IP différente, FB t’envoie un code sur ton portable qui te permet d’accéder à Facebook ou pas si c’est un méchant.
Avec ses deux astuces contre le piratage Facebook, normalement, tu devrais réduire les risques de pas mal (je n’ai pas de statistiques précises à ce sujet)..
à très vite sur mon Facebook...........
Comment nettoyer et optimiser sa vitesse sur Internet et Transformer votre clé USB en memoir vive de votre pc
1.Comment optimiser sa vitesse sur Internet (Sous WIndows XP Pro) ?
A.Tout d'abord, faîtes "Démarrer" et "Exécutez", puis tapez gpedit.msc.
B.Une fenêtre s'ouvre intitulée "Stratégie Ordinateur Local". Dans le menu défilant, clique
sur "Configuration ordinateur", "Modèle d'administration", "Réseau" et sélectionnez
"Planificateur de paquets QoS"
C.Dans la fenêtre à droite se trouve "Limiter la bande passante réservable". Clic droit puis "Propriétés".
D.Modifiez les 20% par 0%.
E.Cliquez enfin sur "Appliquer" et votre vitesse de votre connexion Internet sera alors au maximum.
2.Comment nettoyer votre disque dur ?
Un disque dur encombré ralentit votre ordinateur. voici une fonctionnalité qui est conçu pour donner aux utilisateurs un moyen rapide, simple pour améliorer les performances de votre Ordinateur dons trois etapes le mode d'emploi pour supprimer vos fichiers superflus comme suivant :Etape n°1
Ouvrir votre post de travail
Cliquez sur le bouton droit de la souris sur l'icône du disque dans "Poste de travail".
Etape n°2
Cliquez sur "Propriétés" puis sur le bouton "Nettoyage du disque".
Etape n°3Cocher les cases des éléments à supprimer puis cliquez sur "OK".
3.Comment Transformer votre clé USB en mémoire vive avec Readyboost ?
Windows Vista, 7 propose une fonctionnalité qui est conçu pour donner aux utilisateurs un moyen rapide, simple pour améliorer les performances d'un Ordinateur ça s'appelle le ReadyBoost.Qu'est-ce que ReadyBoost? ReadyBoost est une fonctionnalité intégré dans les système d'exploitation de Microsoft, comme windows vista et windows7, qui permet à l'utilisateur de brancher un périphérique de mémoire flash USB dans un port USB de l'ordinateur et l'utiliser comme une mémoire cache ou une mémoire virtuelle. L'avantage étant qu'il est beaucoup plus rapide à mettre en cache le disque USB que de mettre en cache votre disque dur, ce qui accélère votre système et d'améliorer la performance globale de votre système
Qu'est-ce que vous avez besoin pour utiliser ReadyBoost?
Pour utiliser ReadyBoost vous aurez besoin:
Windows Vista, 7 PC doté d'un port USB 2.0 et plus Un dispositif flash USB qui est entre 250 Mo et 4 Go en taille ou plusL'appareil doit être capable de débiter 2.5MB/sec pour 4K de lecture aléatoire et 1.75MB/sec d'écritures aléatoires.
Voici un tutoriel qui vous montre comment activer ReadyBoost en quelques minutes:
1.Insérez la clé USB dans votre ordinateur.
2.Allez dans "Poste de travail" puis clic-droit sur le lecteur USB.
3.Allez dans "Propriétés" Ensuite, cliquez sur l’onglet "ReadyBoost".
4.Choisissez l’option "Utiliser ce périphérique".
5.Sous la rubrique "Espace réserver pour la vitesse du système", sélectionnez la quantité de mémoire depuis la clé USB que vous souhaitez utiliser pour votre ordinateur.
NOTE: La quantité de mémoire que Windows recommande est généralement le meilleur réglage et ne doit pas être dépassée.
6.Cliquez sur "OK" pour enregistrer vos paramètres et quitter.
7.Redémarrez votre ordinateur pour que les modifications prennent effet
Voici comment activer ReadyBoost dons votre pc .
GADGET BLOGGER
1.Formulaire De Contact Gratuit Pour Votre Site Ou Blog
Créez votre formulaire de contact HTML facilement et gratuitement à l'aide de foxyform.com et insérez le dans votre site ou blog.
C'est simple et rapide, et pas besoin d'avoir de serveur php, un simple accès à votre code source HTML suffit.
I'inscription n'est pas requise. Ainsi, vous pouvez l'ajouter en quelques secondes. Une protection anti spam est intégré et vos visiteurs peuvent soumettre le formulaire de contact sans rafraîchir la page.
Ajouter Un Formulaire De Contact à Votre Site/Blog
Pour créer le formulaire de contact gratuit de "FoxyForm", procédez comme suit :
1. Allez à l'adresse suivante : http://fr.foxyform.com/
2. Sélectionnez les champs que vous voulez inclure dans le formulaire et décider s'ils sont obligatoires ou non.
3. Personnalisez la couleur, le font, la police... pour votre formulaire de contact pour mieux correspondre au design de votre site/blog.
4. Entrez une adresse e-mail valide pour recevoir les données envoyées du formulaire.
6. Maintenant connectez vous à Blogger, créez un message ou une page, cliquez sur l'onglet "Modifier le code HTML" et copier/coller Le code HTML de "FoxyForm" comme un msg dons longlet :
L'importance de ce formulaire de contact est qu'il peut soumettre sans rafraîchir la page et affiche un message de remerciement après l'envoi des données.
2.Ajouter Le Bouton De Partage Facebook Blogger
Le bouton de partage Facebook vous permet d’augmenter le trafic de votre blog en encourageant vos visiteurs à partager les liens de vos articles sur Facebook.
Ce bouton détecte automatiquement l'adresse de la page sur laquelle il est.
Pour l'utiliser, il vous suffit de choisir le style désiré et de copier son code et le mettre sur les pages de votre blog.
Version vertical avec compteur
<a name="fb_share" type="box_count" expr:share_url='data:post.url' href="http://www.facebook.com/sharer.php">Partager</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
Version horizontal avec compteur
<a name="fb_share" type="button" expr:share_url='data:post.url' href="http://www.facebook.com/sharer.php">Partager</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
Icône 16*16
<a name="fb_share" type="icon" expr:share_url='data:post.url' href="http://www.facebook.com/sharer.php">Partager</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
Bouton large
<script type="text/javascript">var fbShare = {url: '<data:post.url/>', size: 'small' }</script><script src="http://widgets.fbshare.me/files/fbshare.js" type="text/javascript"></script>
3.Ajouter le bouton de partage facebook à les articles du blogger
Allez à "Modèle" > "Modifier le code HTML" cochez la case "Développer des modèles de gadgets"
Pour afficher le bouton au début des articles, placez son code juste après la balise :
<div class='post-header-line-1'>
Si vous désirez afficher le bouton à la fin de vos articles, alors placez le code approprié juste après l'une des lignes suivantes :
<div class='post-footer-line post-footer-line-1'>
<div class='post-footer-line post-footer-line-2'>
<div class='post-footer-line post-footer-line-3'>
4.Comment créer des catégories dans Blogger Blogspot
1. Connectez-vous à Blogger et allez à "Nouveau Message"
En bas de la zone de saisie d'article vous trouverez un champ de texte intitulé "Libellés"
Nous allons voir dans ce tutoriel comment regrouper les articles de votre blog Blogger dans des catégories.
Cela permettra de rendre votre blog plus professionnel, mais surtout, il sera plus facile à explorer.
C'est dans ce champ que vous devez renseigner le libellé de la catégorie. Sauvegardez ensuite votre message.
2. Pour regrouper d'autres articles dans la même catégorie,
allez à "Modifier Les Messages", cochez les articles que vous voulez affecter à cette catégorie, cliquez sur le menu "Actions de libellés" et choisissez le libellé désiré.
Note: il est possible d'affecter plusieurs catégorie pour un seul article.
3. Pour supprimer un libellé :
Cliquez sur le libellé (dans la liste des libellés) que vous souhaitez supprimer. Tous les messages associés a cet libellé seront afficher à droite.
Sélectionnez tous les messages en cliquant sur "Sélectionner : tous"
Cliquez sur le menu "Actions de libellés" puis, sous "Supprimer un libellé" sélectionnez le libellé pour être enlevé.
4. Après avoir terminer cette procédure, ajouter maintenant le gadget "Libellé" à votre blog.
Ce gadget affiche tous les libellés de blog classés par ordre alphabétique et suivis par le nombre d'articles pour chaque catégorie.
Pour installer le gadget "Libellé", allez à "Présentation" > "Ajouter un gadget" et choisissez "Libellés"
5. Si vous avez un menu de navigation dans votre blog, vous pouvez utiliser des liens permettant d'afficher toutes les billets associées à un libellé donné.
L'URL prend le format suivant :
<a href="http://Nom-De-Votre-Blog.blogspot.com/search/label/Nom-De-LABEL">Titre-De-L'URL</a>
Par défaut, les libellés Blogger affiche 20 articles par page.
Utilisez alors l'URL ci-dessous pour afficher le nombre d'articles que vous voulez:
<a href='http://Nom-De-Votre-Blog.blogspot.com/search/label/Nom-De-LABEL?&max-results=X'>Titre-De-L'URL</a>
X: le nombre d'articles à afficher.
Voila c'est tout pour ce tutoriel, espérant qu'il répond à vos attentes.
5.Ajouter Le Bouton Suivre/Follow De Twitter à Blogger
Ajouter le bouton Suivre de Twitter (Twitter Follow Me Button) à votre blog Blogger pour augmenter le nombre de vos abonnées et valoriser votre audience en affichant le nombre de personnes qui vous suivent.
L'intégration du bouton Follow Me/Suivez Moi est simplissime et toute personne connectée cliquant sur celui-ci s'abonnera instantanément à vos publications sans même passer par Twitter.
Bouton Large Avec Compteur
<a href="https://twitter.com/tousurblog" class="twitter-follow-button" data-show-count="true" data-size="large">Suivre @tousurblog</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Bouton Large Sans Compteur
<a href="https://twitter.com/tousurblog" class="twitter-follow-button" data-show-count="false" data-size="large">Suivre @tousurblog</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Bouton Normal Avec Compteur
<a href="https://twitter.com/tousurblog" class="twitter-follow-button" data-show-count="true" data-size="medium">Suivre @tousurblog</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Bouton Normal Sans Compteur
<a href="https://twitter.com/tousurblog" class="twitter-follow-button" data-show-count="false" data-size="medium">Suivre @tousurblog</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Configuration Du Bouton
- Remplacez tousurblog avec votre nom d'utilisateur Twitter.
- Vous pouvez remplacer le mot Suivre avec un mot de votre choix, par exemple : Follow , S'abonner...
- Vous pouvez masquer votre pseudonyme en supprimant @Nom_D'utilisateur.
- Si vous avez déjà installer le bouton de partage Twitter, alors ne recopiez pas le script :
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
car c'est le même utilisé.
collez le bout de code précédemment copié, puis cliquez sur "Enregistrer".
Pour placer le bouton Follow au début des articles,
allez à "Modèle" > "Modifier le code HTML" > "Développer des modèles de gadgets"
et insérez le code du bouton juste après la balise :
<div class='post-header-line-1'>
Si vous désirez afficher le bouton à la fin de vos articles, alors placez le code approprié juste après une des lignes suivantes :
<div class='post-footer-line post-footer-line-1'>
<div class='post-footer-line post-footer-line-2'>
L'intégration du bouton Follow Me/Suivez Moi est simplissime et toute personne connectée cliquant sur celui-ci s'abonnera instantanément à vos publications sans même passer par Twitter.
Bouton Large Avec Compteur
<a href="https://twitter.com/tousurblog" class="twitter-follow-button" data-show-count="true" data-size="large">Suivre @tousurblog</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Bouton Large Sans Compteur
<a href="https://twitter.com/tousurblog" class="twitter-follow-button" data-show-count="false" data-size="large">Suivre @tousurblog</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Bouton Normal Avec Compteur
<a href="https://twitter.com/tousurblog" class="twitter-follow-button" data-show-count="true" data-size="medium">Suivre @tousurblog</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Bouton Normal Sans Compteur
<a href="https://twitter.com/tousurblog" class="twitter-follow-button" data-show-count="false" data-size="medium">Suivre @tousurblog</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Configuration Du Bouton
- Remplacez tousurblog avec votre nom d'utilisateur Twitter.
- Vous pouvez remplacer le mot Suivre avec un mot de votre choix, par exemple : Follow , S'abonner...
- Vous pouvez masquer votre pseudonyme en supprimant @Nom_D'utilisateur.
- Si vous avez déjà installer le bouton de partage Twitter, alors ne recopiez pas le script :
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
car c'est le même utilisé.
6.Ajouter Le Bouton D'abonnement Suivre De Twitter à Blogger
Pour intégrer le bouton Suivez-moi de Twitter dans votre blog, il vous suffit de copier son code puis allez à "Mise En Page" > "Ajouter un Gadget" > "HTML/JavaScript"collez le bout de code précédemment copié, puis cliquez sur "Enregistrer".
Pour placer le bouton Follow au début des articles,
allez à "Modèle" > "Modifier le code HTML" > "Développer des modèles de gadgets"
et insérez le code du bouton juste après la balise :
<div class='post-header-line-1'>
Si vous désirez afficher le bouton à la fin de vos articles, alors placez le code approprié juste après une des lignes suivantes :
<div class='post-footer-line post-footer-line-1'>
<div class='post-footer-line post-footer-line-2'>
<div class='post-footer-line post-footer-line-3'>
7.Ajouter le "Widget Top Commentateurs Avec Image" dans Blogger Blogspot.
Le but du gadget "Top Commentateurs" est très simple : il affiche sur toutes les pages de votre blog le classement des lecteurs et lectrices qui interagissent le plus sur votre blog: les internautes qui ont posté le plus de commentaires, en affichant leur image personnalisé s'il en ont un, ou l'avatar par défaut sinon, avec un lien vers le profil de cette commentateur ce qui pourrait provoquer vos visiteurs à poster plus de commentaire pour apparaitre dans le Top des Commentateurs.
Le Widget "Top Commentateurs" est très simple à installer et très fonctionnel;
Pour l'intégrer à votre blog, accédez à "Mise En Page" > "Ajouter Un Gadget" > "HTML/JavaScript"
et copier/coller le code suivant :
<style type="text/css">
.top-commenter-line img {
height: 40px; //Hauteur de l'avatar
width: 40px; //largeur de l'avatar
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
}
.top-commenter-line {margin: 3px 0;}
.top-commenter-line .profile-name-link {padding-left:0;}
.top-commenter-avatar {vertical-align:middle;}
</style>
<script type="text/javascript">
var maxTopCommenters = 5; // Nombre de commentateurs à afficher
var minComments = 1; // Nombre minimum de commentaires pour être affiché
var numDays = 0; // Depuis combien de jours (ex. 30), ou 0 pour "toute la période"
var excludeMe = true; // true: inclure les commentaires de l'admin
var excludeUsers = ["Anonymous", "someotherusertoexclude"]; // inclure ces noms d'utilisateurs
var maxUserNameLength = 42; // 0: don't cut, >4: cut usernames
//
var txtTopLine = '<b>[#].</b> [image] [user] ([count])';
var txtNoTopCommenters = 'No top commentators at this time.';
var txtAnonymous = ''; // empty, or Anonymous user name localized if you want to localize
//
var sizeAvatar = 56;
var cropAvatar = true;
//
var urlNoAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDd18Z9nPTrWxahmmbAeshZ5mOt9WZT64Y4n7ZP0hVg0ciTKygRGIHD1XxQQEWoiTsimdsRmQqYsUUNxCD8adkm_KjAga8ciPSzvOLO7aB5iSpAQ8vUiA7YuPDFM1O664cGJ-G3FnJXgY/"+sizeAvatar+"/avatar_blue_m_96.png"; // http://www.blogger.com/img/avatar_blue_m_96.png resizeable
var urlAnoAvatar = 'http://www.gravatar.com/avatar/00000000000000000000000000000000?d=mm&s=' + sizeAvatar;
var urlMyProfile = ''; // set if you have no profile gadget on page
var urlMyAvatar = ''; // can be empty (then it is fetched) or url to image
// config end
// for old IEs & IE modes:
if(!Array.indexOf) {
Array.prototype.indexOf=function(obj) {
for(var i=0;i<this.length;i++) if(this[i]==obj) return i;
return -1;
}}
function replaceTopCmtVars(text, item, position)
{
if(!item || !item.author) return text;
var author = item.author;
var authorUri = "";
if(author.uri && author.uri.$t != "")
authorUri = author.uri.$t;
var avaimg = urlAnoAvatar;
var bloggerprofile = "http://www.blogger.com/profile/";
if(author.gd$image && author.gd$image.src && authorUri.substr(0,bloggerprofile.length) == bloggerprofile)
avaimg = author.gd$image.src;
else {
var parseurl = document.createElement('a');
if(authorUri != "")
parseurl.href = authorUri;
avaimg = 'http://www.google.com/s2/favicons?domain=' + parseurl.hostname;
}
}
if(urlMyProfile != "" && authorUri == urlMyProfile && urlMyAvatar != "")
avaimg = urlMyAvatar;
if(avaimg == "http://img2.blogblog.com/img/b16-rounded.gif" && urlNoAvatar != "")
avaimg = urlNoAvatar;
var newsize="s"+sizeAvatar;
avaimg = avaimg.replace(/\/s\d\d+-c\//, "/"+newsize+"-c/");
if(cropAvatar) newsize+="-c";
avaimg = avaimg.replace(/\/s\d\d+(-c){0,1}\//, "/"+newsize+"/");
var authorName = author.name.$t;
if(authorName == 'Anonymous' && txtAnonymous != '' && avaimg == urlAnoAvatar)
authorName = txtAnonymous;
var imgcode = '<img class="top-commenter-avatar" height="'+sizeAvatar+'" width="'+sizeAvatar+'" title="'+authorName+'" src="'+avaimg+'" />';
if(authorUri!="") imgcode = '<a href="'+authorUri+'">'+imgcode+'</a>';
if(maxUserNameLength > 3 && authorName.length > maxUserNameLength)
authorName = authorName.substr(0, maxUserNameLength-3) + "...";
var authorcode = authorName;
if(authorUri!="") authorcode = '<a class="profile-name-link" href="'+authorUri+'">'+authorcode+'</a>';
text = text.replace('[user]', authorcode);
text = text.replace('[image]', imgcode);
text = text.replace('[#]', position);
text = text.replace('[count]', item.count);
return text;
}
var topcommenters = {};
var ndxbase = 1;
function showTopCommenters(json) {
var one_day=1000*60*60*24;
var today = new Date();
if(urlMyProfile == "") {
var elements = document.getElementsByTagName("*");
var expr = /(^| )profile-link( |$)/;
for(var i=0 ; i<elements.length ; i++)
if(expr.test(elements[i].className)) {
urlMyProfile = elements[i].href;
break;
}
}
for(var i = 0 ; i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i];
if(numDays > 0) {
var datePart = entry.published.$t.match(/\d+/g); // assume ISO 8601
var cmtDate = new Date(datePart[0],datePart[1]-1,datePart[2],datePart[3],datePart[4],datePart[5]);
//Calculate difference btw the two dates, and convert to days
var days = Math.ceil((today.getTime()-cmtDate.getTime())/(one_day));
if(days > numDays) break;
}
var authorUri = "";
if(entry.author[0].uri && entry.author[0].uri.$t != "")
authorUri = entry.author[0].uri.$t;
if(excludeMe && authorUri != "" && authorUri == urlMyProfile)
continue;
var authorName = entry.author[0].name.$t;
if(excludeUsers.indexOf(authorName) != -1)
continue;
var hash=entry.author[0].name.$t + "-" + authorUri;
if(topcommenters[hash])
topcommenters[hash].count++;
else {
var commenter = new Object();
commenter.author = entry.author[0];
commenter.count = 1;
topcommenters[hash] = commenter;
}
}
if(json.feed.entry.length == 200) {
ndxbase += 200;
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&start-index='+ndxbase+'&alt=json-in-script&callback=showTopCommenters"></'+'script>');
return;
}
// convert object to array of tuples
var tuplear = [];
for(var key in topcommenters) tuplear.push([key, topcommenters[key]]);
tuplear.sort(function(a, b) {
if(b[1].count-a[1].count)
return b[1].count-a[1].count;
return (a[1].author.name.$t.toLowerCase() < b[1].author.name.$t.toLowerCase()) ? -1 : 1;
});
// list top topcommenters:
var realcount = 0;
for(var i = 0; i < maxTopCommenters && i < tuplear.length ; i++) {
var item = tuplear[i][1];
if(item.count < minComments)
break;
document.write('<di'+'v class="top-commenter-line">');
document.write(replaceTopCmtVars(txtTopLine, item, realcount+1));
document.write('</d'+'iv>');
realcount++;
}
if(!realcount)
document.write(txtNoTopCommenters);
}
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&alt=json-in-script&callback=showTopCommenters"></'+'script>');
</script>
Cliquer sur "Enregistrer".
8.Le widget "Top Commentateurs Avec Image" est installé maintenant sur votre blog
Comment Installer Le Widget Articles Récents Avec Images Dans Blogger
Connectez-vous à Blogger, allez dans "Mise En Page" "Ajouter Un Gadget" dans la liste proposée sélectionnez "HTML/JavaScript" choisissez un titre, puis copier/coller le code suiavnt dans la grande zone et enfin cliquez sur "Enregistrer"
<script language="JavaScript">
imgr = new Array();
showRandomImg = true;
boxwidth = 300;
cellspacing = 2;
borderColor = "#fff";
bgTD = "#000000";
thumbwidth = 32;
thumbheight = 32;
fntsize = 12;
acolor = "#555";
aBold = true;
icon = " ";
text = "Commentaire(s)";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#555";
icon2 = " ";
numposts = 5;
home_page = "http://www.tousurblog.blogspot.com/";
</script>
<script type="text/javascript" src="http://posts-recent.googlecode.com/files/Widget-Articles-Recent.js" />
Personnalisation Du Gadget
Vous pouvez personnaliser l'affichage du widget "Articles Récents Avec Images" en modifiant les valeurs suivantes :
boxwidth = 300; : Largeur du gadget en pixel.
cellspacing = 2; : Espacement entre les titres.
borderColor = "#fff"; : couleur de l'arrière plan du gadget.
thumbwidth = 32; : Largeur de l'image en pixel.
thumbheight = 32; : Longueur de l'image en pixel.
fntsize = 12; : Taille des titres.
acolor = "#555"; : Couleur des titres
aBold = true; : Texte en gras (sinon remplacer true par false)
text = "Commentaire(s)"; : Texte à afficher à côté du nombre de commentaires.
numposts = 5; : le nombre d'articles à afficher.
home_page = "http://www.tousurblog.blogspot.com/"; :
Vous devez absolument modifier tousurblog.blogspot.com avec l'adresse de votre blog.
En plus du commentaire, il affiche le nom du commentateur et le titre et la date de l’article commenté.
Connectez vous à Blogger, Allez dans "Mise en page", cliquez sur "Ajouter un gadget" puis sur "HTML/JavaScript" et copier / coller le code suivant :
<script style="text/javascript" src="http://blogspot.leblogger.com/js/commentaireRecent2.js"></script><script style="text/javascript">var a_rc=5;var m_rc=false;var n_rc=true;var o_rc=150;</script><script src="http://www.tousurblog.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script><a href='http://wwww.tousurblog.com' style='display:none;'>Blogger</a>
Remplacez les paramètres en rouge avec vos propres valeurs:
-var a_rc=7; -Nombre de commentaires à afficher.
-var m_rc=true; -Afficher/Cacher la datte: True ou False.
-var n_rc=true; -Afficher/Cacher le titre de l'article Commenté.
-var o_rc=150; -Longueur du résumé des commentaires.
Alternative:
Vous pouvez également afficher les "Commentaires Récents" en utilisant le widget "Flux" de Blogger avec l’adresse du flux des commentaires: http://www.tousurblog.com/feeds/comments/default
Cependant vous ne pouvez afficher que 5 commentaires au maximum et le plus souvent il faut attendre plusieurs minutes pour que les nouveaux commentaires apparaissent dans le widget.
2. Rechercher <data:post.body/> et juste après copier et coller cet code
<div>
<b:if cond='data:post.isFirstPost'>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
</b:if>
<fb:like expr:href="data:post.canonicalUrl" layout='standard' send='true' show_faces='false' font="arial" action="like" colorscheme="light"></fb:like>
</div>
<script language="JavaScript">
imgr = new Array();
showRandomImg = true;
boxwidth = 300;
cellspacing = 2;
borderColor = "#fff";
bgTD = "#000000";
thumbwidth = 32;
thumbheight = 32;
fntsize = 12;
acolor = "#555";
aBold = true;
icon = " ";
text = "Commentaire(s)";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#555";
icon2 = " ";
numposts = 5;
home_page = "http://www.tousurblog.blogspot.com/";
</script>
<script type="text/javascript" src="http://posts-recent.googlecode.com/files/Widget-Articles-Recent.js" />
Personnalisation Du Gadget
Vous pouvez personnaliser l'affichage du widget "Articles Récents Avec Images" en modifiant les valeurs suivantes :
boxwidth = 300; : Largeur du gadget en pixel.
cellspacing = 2; : Espacement entre les titres.
borderColor = "#fff"; : couleur de l'arrière plan du gadget.
thumbwidth = 32; : Largeur de l'image en pixel.
thumbheight = 32; : Longueur de l'image en pixel.
fntsize = 12; : Taille des titres.
acolor = "#555"; : Couleur des titres
aBold = true; : Texte en gras (sinon remplacer true par false)
text = "Commentaire(s)"; : Texte à afficher à côté du nombre de commentaires.
numposts = 5; : le nombre d'articles à afficher.
home_page = "http://www.tousurblog.blogspot.com/"; :
Vous devez absolument modifier tousurblog.blogspot.com avec l'adresse de votre blog.
9.Nouvelle version du widget Commentaires Récents
Voici une nouvelle version du widget Commentaires Récents qui affiche les derniers commentaires de votre blog Blogger-Blogspot.En plus du commentaire, il affiche le nom du commentateur et le titre et la date de l’article commenté.
Connectez vous à Blogger, Allez dans "Mise en page", cliquez sur "Ajouter un gadget" puis sur "HTML/JavaScript" et copier / coller le code suivant :
<script style="text/javascript" src="http://blogspot.leblogger.com/js/commentaireRecent2.js"></script><script style="text/javascript">var a_rc=5;var m_rc=false;var n_rc=true;var o_rc=150;</script><script src="http://www.tousurblog.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script><a href='http://wwww.tousurblog.com' style='display:none;'>Blogger</a>
Remplacez les paramètres en rouge avec vos propres valeurs:
-var a_rc=7; -Nombre de commentaires à afficher.
-var m_rc=true; -Afficher/Cacher la datte: True ou False.
-var n_rc=true; -Afficher/Cacher le titre de l'article Commenté.
-var o_rc=150; -Longueur du résumé des commentaires.
Alternative:
Vous pouvez également afficher les "Commentaires Récents" en utilisant le widget "Flux" de Blogger avec l’adresse du flux des commentaires: http://www.tousurblog.com/feeds/comments/default
Cependant vous ne pouvez afficher que 5 commentaires au maximum et le plus souvent il faut attendre plusieurs minutes pour que les nouveaux commentaires apparaissent dans le widget.
10.Ajouter le bouton j'aime à Blogger
1. Copiez le code ci-dessus. Connectez-vous à votre compte Blogger et allez à "Modèle" "Modifier le code HTML" et cochez la case "Développer des modèles de gadgets".2. Rechercher <data:post.body/> et juste après copier et coller cet code
<div>
<b:if cond='data:post.isFirstPost'>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
</b:if>
<fb:like expr:href="data:post.canonicalUrl" layout='standard' send='true' show_faces='false' font="arial" action="like" colorscheme="light"></fb:like>
</div>






.png)








.png)
.png)
.png)

.png)
